Most of the software developers struggle with the concept of '==' and '===' at the beginning, while trying to learn the JavaScript programming language. If while coding you happen to came across this concepts you were really worried about How comes this. Believe me you are in the right place to learn about their differences. Once you know the differences you need not read any of the articles any more.
In JavaScript there are two operators for comparing values: "==" operator and the "===" operator. Both operator are used to check whether the values on either side of the operator are equal , but their behaviour is different. Here we shall also explore difference between them.
So, let's dive deep into it ::
We shall understand them in some main basic points and they are :
1. The Equality Operator
2. Type Coercion
3. Performance
4. Examples
The Equality Operator
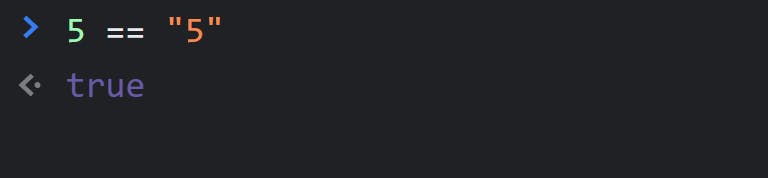
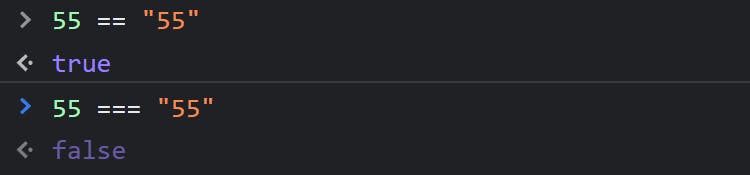
The "==" operator is used to compare the values on either side of the operator and returns boolean values.

In the example above, the number 5 is compared with the string '5'. Even though they are different types, the results are true. This is because the "==" operators perform type coercion. In other words, it converts the values to a common type before comparing them. In this case, the number 5 is converted to the string '5' before the comparison.
Type Coercion
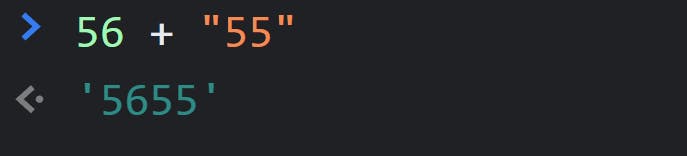
Type coercion is the process of converting one data type to another. JavaScript is a dynamically-typed language, which means that it automatically converts data types when necessary. For example, when adding a number and a string, JavaScript converts the number to a string, and concatenates the two strings. The difference between "==" and "===" is how they handle type coercion. Where the == and === handles a bit differently.

In the example, 56 is converted to a string and it is concated with the string with "55".
The "==" operator uses type coercion to compares values. It follows a set of rules for converting values to a common type before the comparison. There is a list of rules it follows :-
- If either operand is a boolean, convert both operands to booleans.
- If either operands is a string, convert both operands to strings.
- If either operand is a number, convert both operands to numbers.
- If operand is null and the other is undefined, return true.
- If one operand is an object and the other is primitive, convert the object to a primitive type (using the valueOf() and toString() methods), and then compare the two primitive values.

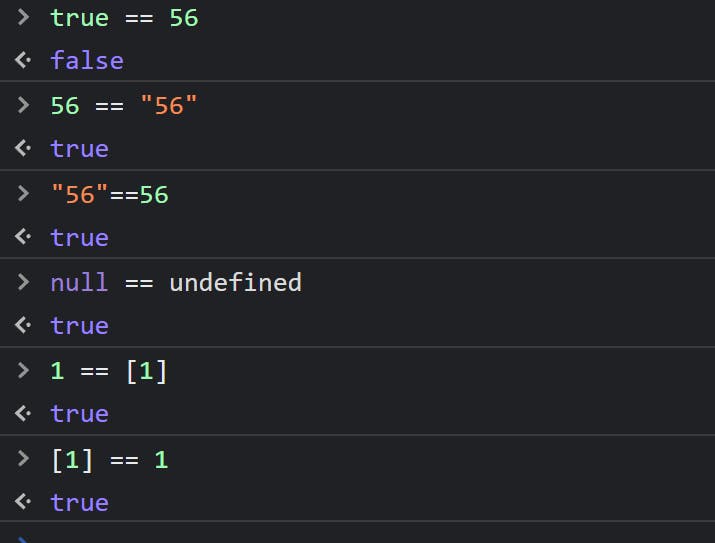
Example on how both the operators behave as compared to each other.

The "==" operator return true because null and undefined are considered equal while the "===" operators returns false because null and undefined are different types and are not considered equal.
Performance based :
Using the "===" operator is generally faster than using the "==" operator because it does not perform type coercion. When using the "==" operator, JavaScript has to convert the values to a common type before comparing them. this can be time consuming, especially if the values are complex objects or arrays.
var arr = [1,2,3];
var arr1 = '1,2,3';
if(arr == arr1){
console.log('Your data is converted");
}
// Out here -- check it out.
if(arr === arr1){
console.log("Are you correct, check for the output");
}
// you might not get an output here, because arr and arr1 are not having same data types.
Use Cases :
Use cases depends on various situation, "===" operator is more reliable and safer to use as compared to "==' operator.
Few examples are below :
let num = "1";
if(num == 1) {
console.log('Equal');
}
let num = "1";
if(num === 1){
console.log('Equal');
}
// output : please try it out to understand it better.
take away home h/w - try it out.
let val = null;
if(val == undefined){
console.log('I am right');
}
//------------------------------------------------
if(val === undefined){
console.log('I am right');
}
In the conclusion i would like to suggest you to always go for the "===" operator to check the comparison between any values, rather then going for "==" operator until and unless you don't need the coercion to affect the code.
I hope you really enjoyed reading the articles and had the efficient understanding regarding the comparison operators in JavaScript.
I would love to see you dropping 💖 in the comment section, which would bring dopamine in me to write more of such content. Do love and support me with your kind contribution at the comment section.
Have a great Day ahead.