# Table of Contents
- Introduction
- What are selectors in CSS?
- What are the different types of selectors present in CSS?
- How to use a selector with HTML?
- Selectors and their description with code.
- Conclusion
Introduction
It is the most common hurdle in the life of a people in the world, there is an abundance of resources available which often leads to confusion on how to select the best choices. All seems to be the best to pick up from. But we have no option just to make a pattern in our conscious and pick the best resources among them. On the basis of our needs or the necessity, we have to omit things. Similarly, selectors in CSS have the same function as that of making the best choices accordingly.
What are selectors in CSS?
In CSS selectors are basically the tool/method/process to target specific elements of HTML. They are mainly used to target for manipulation of the specific element in the DOM and also for the styling purpose. The element or elements are referred to as the subject of the selector.
What are the different types of selectors present in CSS?
The different types of selectors or we can say that the different methods to select a subject of the selector are as follows :
- universal selector
- individual selector
- class and id selector (chained)
- combined selector
- inside element selectors
- direct selector
- sibling ~ or +
- before and after
- pseudo selectors like i) hover ii) focus iii) first child and last child
- custom attribute
How to use a selector with HTML?
The examples are given below of the above-mentioned selectors and how they are used.
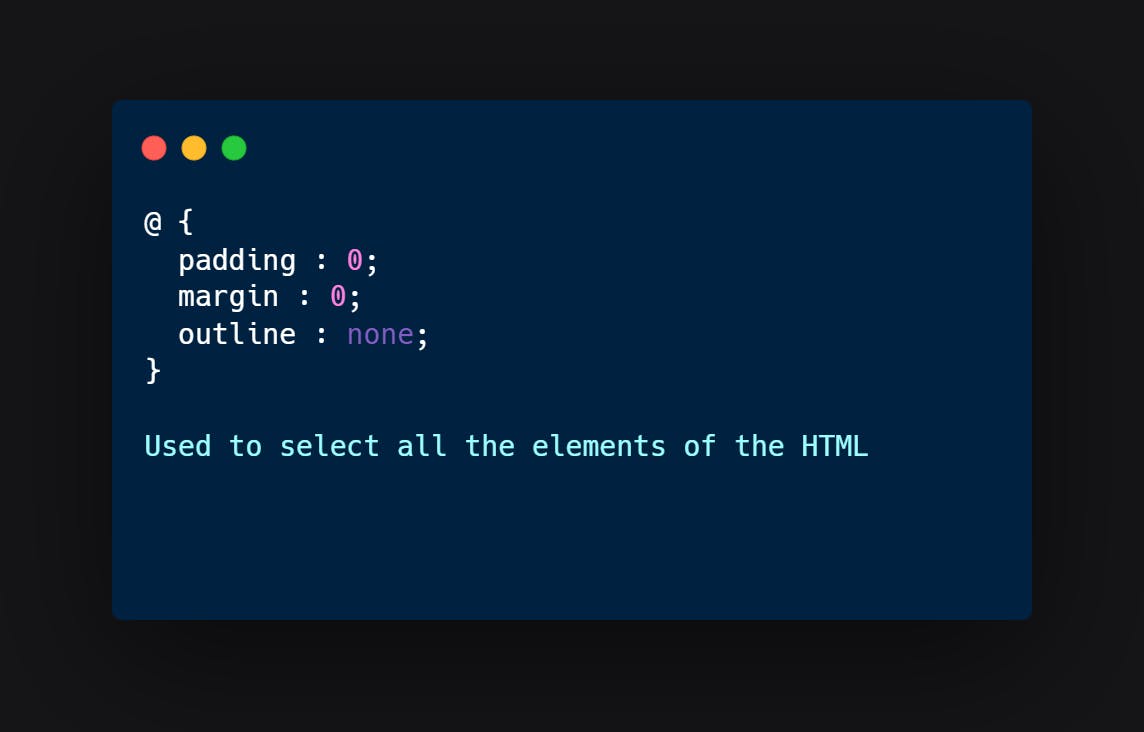
universal selector
It is denoted with the '*' symbol as universal Universal selectors are used in the CSS to eliminate the default padding, margin, and outline, for more you can also read further Here. In simple words, the universal selector selects all the HTML elements.

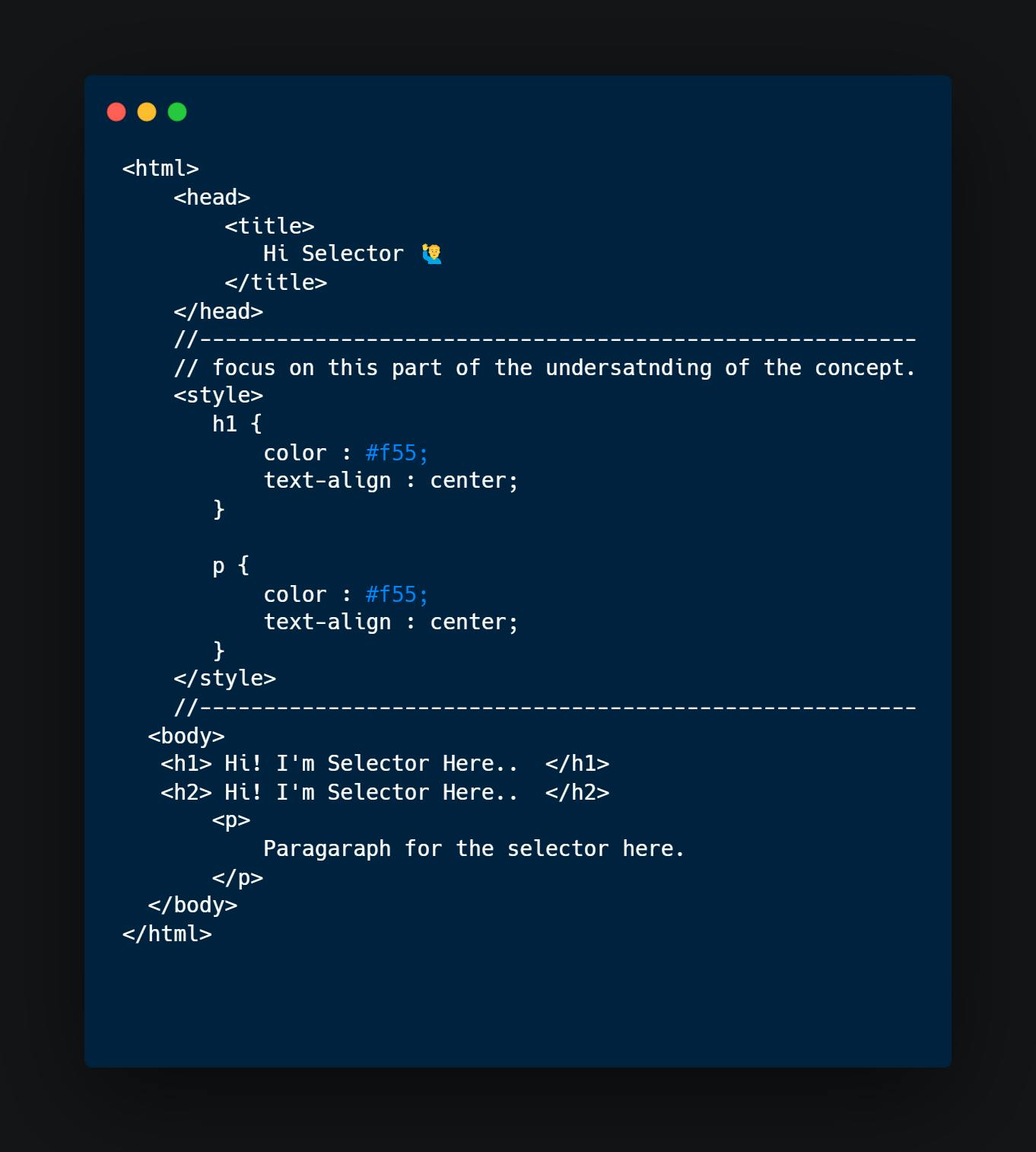
individual selector
It is used to individually select the elements of the HTML but applies the style to all the individual elements of the same type. The individual elements are like h1, h2, h3...., p and many more. Refer to the example in the image below :

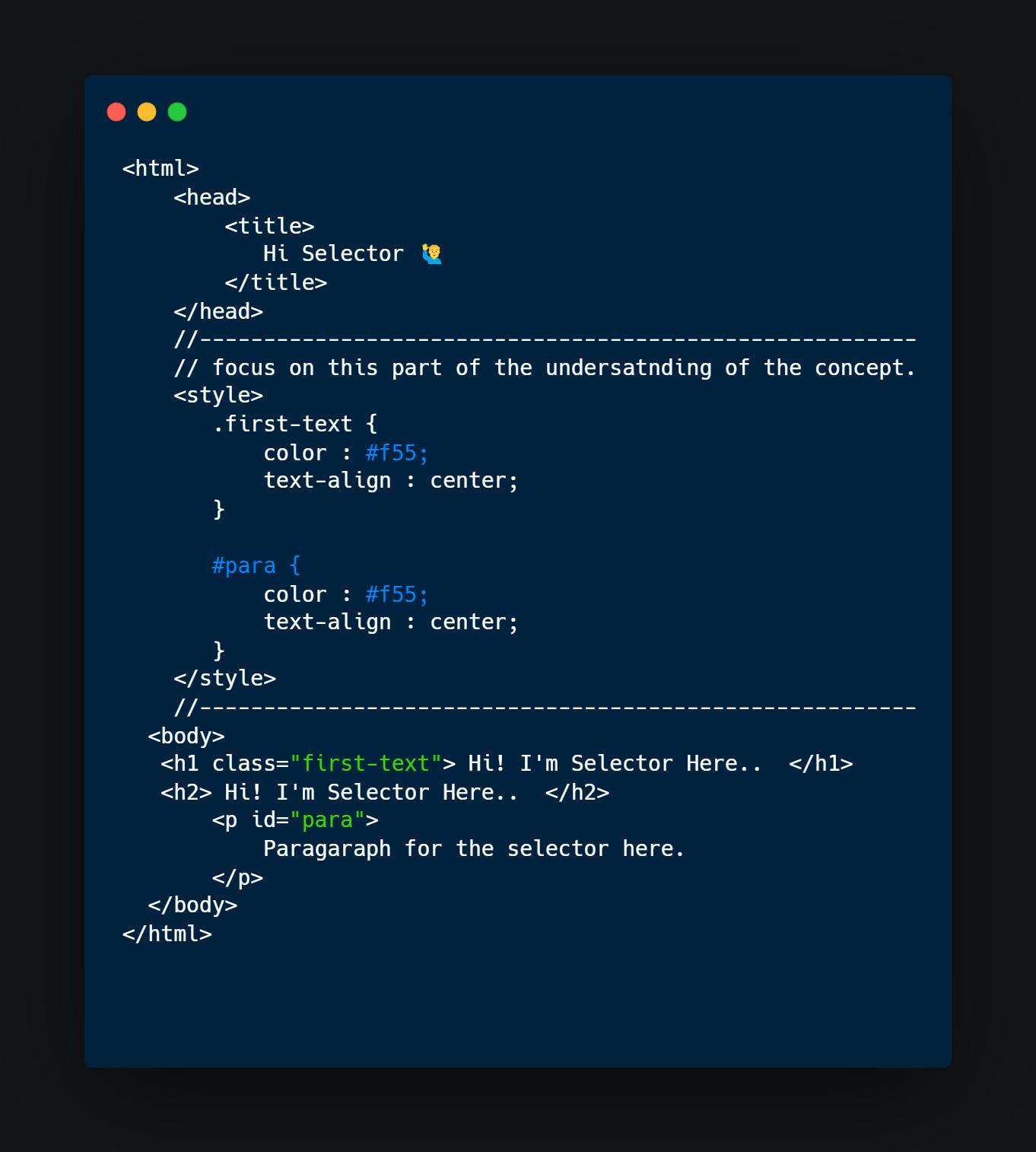
class and id selector (chained)
Class and Id selector are specifically suctom name given to the element of the the to be able to target them easily, as for the class selector is denoted with the dot it's symbolical representation is ' . ' and the name for the convention purpose. Whereas for the id selector it is denoted by the ' # ' symbol. Class selector can also have same name for different elements but the styles are applied same for all the selectors of the class with same class name, means class can have multiple same name elements, which is not possible for the id because id must have a unique name for each id. Refer to the image for understanding better.

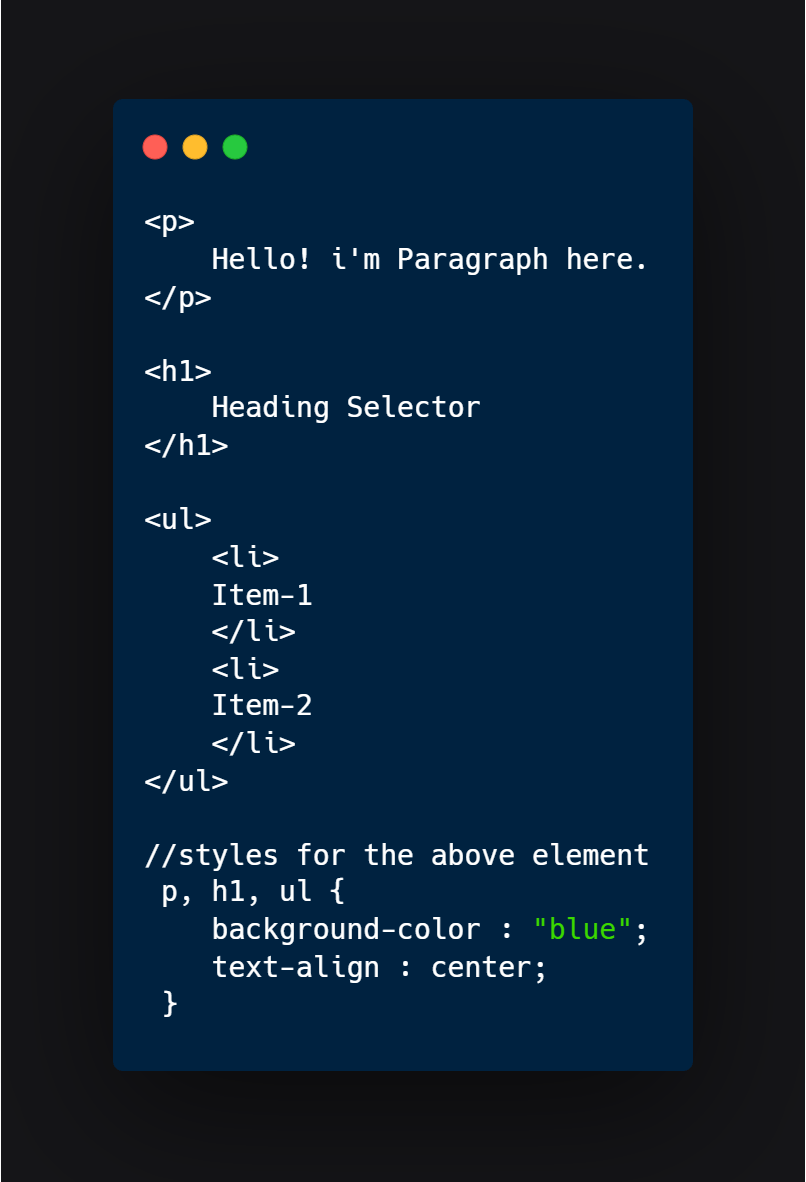
combined selector
Here in combined selector it is used with different elements of the HTML tags to apply the same style for all the others elements tags. like span, li, h1, p etc . Look at the image for reference.

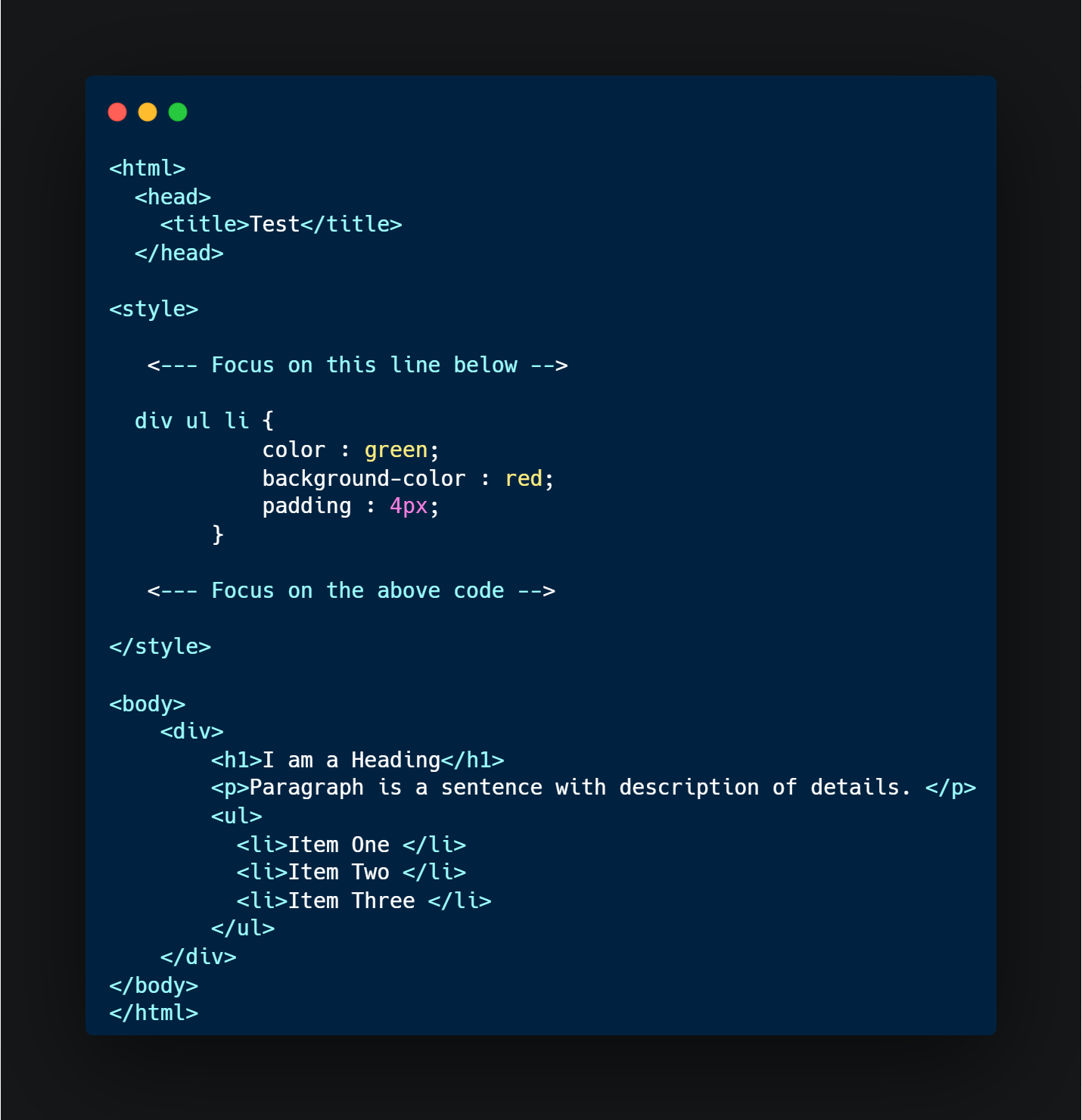
inside element
Inside element are used to select the inner elements of the elements of the HTML , it is often used to target the specific elements. So, this method is very convenient for the developer to not get confused.

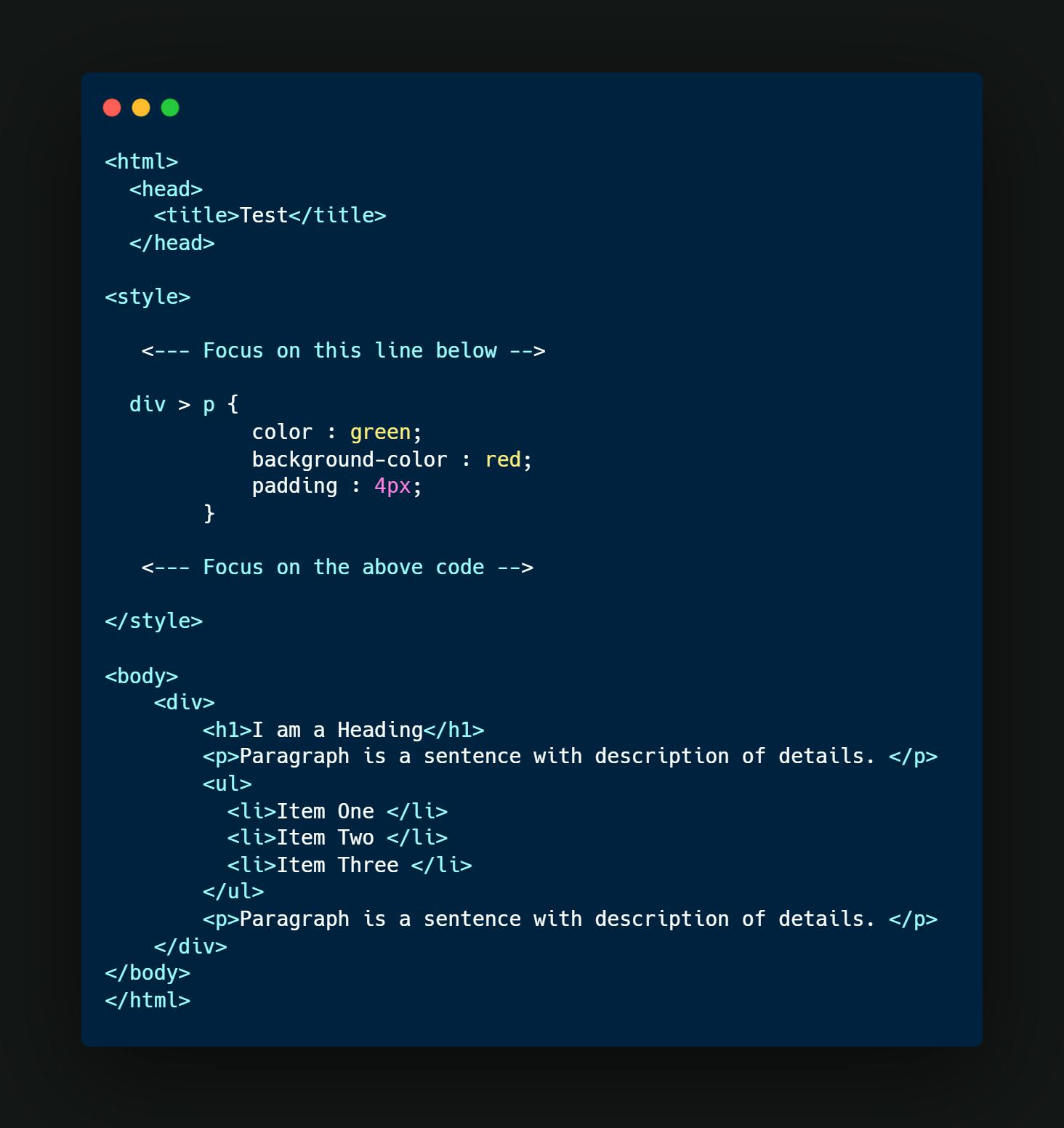
Direct Child Selector
From the word we can know that it is used to select the direct child of the first inner direct element to apply the manipulation styles or other changes. It is denoted with the symbol ' > ' .

Beside the above examples there are many selectors which are not much necessary for beginners. The above example are most commonly used selector to target the elements and they are often recommended.
Feel free to comment down the necessary suggestion for the improvement of the articles for the beginners.
