ReactJs for Self Learners
There is a trend going on among the FrontEnd Developer, where many noobies are running after the most fascininating facts about building WebApps with literally no much knowledge on JavaScript. Therefore, This is to inform you to learn some basic fundamentals of JavaScript and then dirty your hands on ReactJs.

Learn fundamentals of JavaScript from the LearnCodeOnline which is available for free. Curated by JavaScript 💖 none other than Hitesh Choudhary Sir and Say Hi/Thank_you to him for the contribution.
Hope! My message is clear to you. I believe that those who have prior knowlegde of Javascript are reading this article to begin there journey on ReactJS. Trust me you will enjoy learning and building lot of stuffs using this framework.
What is ReactJS ?
From the suffix itself we get to know about JS stands for JavaScript. which is quite familiar among the JS Developers. Wow...! That is amazing.
React is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta and a community of individual developers and companies.
In short we can also say that : "A JavaScript library for building user interfaces."
- Here we will only be making a starting Template of CREATE_REACT_APP
- Keep updated with this articles as the second part will be soon out to explore more about ReactJS and making small projects.
- Hope you having fun reading this blog. So, before we start hit like and drop heart 💖.
Let's Begin the ReactJs Journey , You know enough of Theory 😎

Get ready with all your tools, speed of the internet connection.
Tools to be installed
VS Code : As you code editor, which is free openSource and most recommended Code Editor among the Developers. I enjoy using this Editor , Hope you too will enjoy the same.
NodeJS : Node.js is an open-source, cross-platform, back-end JavaScript runtime environment that runs on a JavaScript Engine and executes JavaScript code outside a web browser, which was designed to build scalable network applications. Read More
By now you are done with the settings of your setup.
So, the step by step guide to make your hello World program.
If you don't want to suffer the hurdles of creating a template then Read more about the CodeSandBox here you will be able to skip most of the unwanted hurdles which prevents you from learning ReactJS faster. You will be able to learn the basics within 5 to 10 minutes about how ReactJs Works.
SignUp or Create an account in CodeSandBox. After you Sign In into your dashboard you will be able to see the
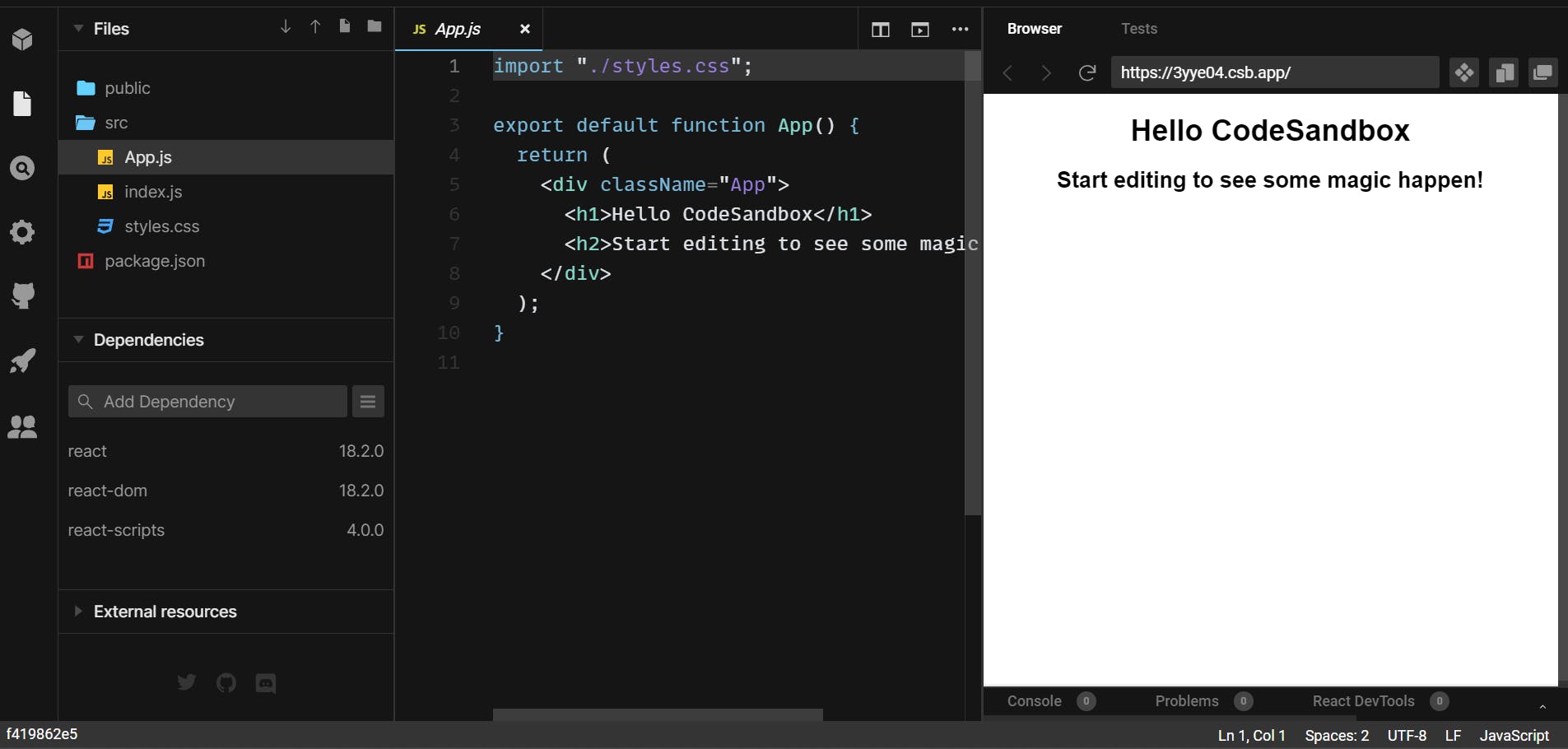
Createoption on the top right side of the dashboard. Click on it and different options of technologies to build your program. We shall select theReact. As soon we click, it will appear like this given on the image below.

Same as given in the image, You will be able to see the available folders on the left side public and src folders will be available to you. You can explore those folders and see what are the manipulations we can do. Get into the files present in it and then it will start making sense to you, only if you a basic understanding of HTML, CSS, and JavaScript ie the reason why I warned you to a basic understanding.
Now go into the public folder open the inde.html file and remove all the commented statement and you will be surprise to see the HTML with only one div .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="theme-color" content="#000000">
<link rel="manifest" href="%PUBLIC_URL%/manifest.json">
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
<title>React App</title>
</head>
<body>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<div id="root"></div>
</body>
</html>
Now, Move to the next folder that is src and click on the index.js file. You don't need to do anything inside this file just read the code how it is written and try to understand. We shall discuss much more about this section on the next articles.
import { StrictMode } from "react";
import { createRoot } from "react-dom/client";
import App from "./App";
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(
<StrictMode>
<App />
</StrictMode>
);
Now the final stage of our writing code that is open the App.js file this is the field where we shall play our game which will make overall impact on our UI. Basically it is known as components. Hope that much of theory is not required. First let's get our work done using ReactJS.
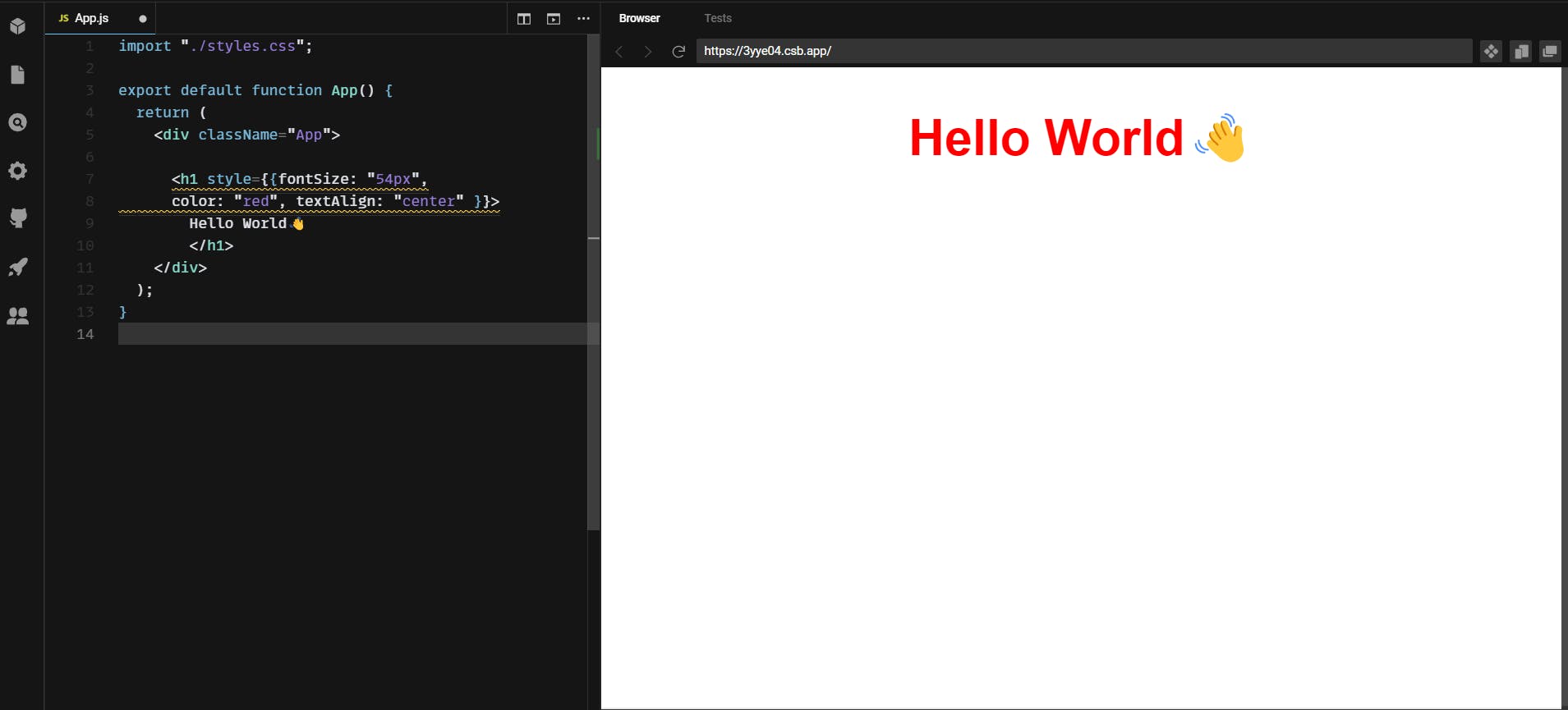
Tweak the code inside the App.js file as I have done below or just copy and paste it in your file.
export default function App() {
return (
<div className="App">
<h1 style={{fontSize: "54px",color: "red", textAlign:"center" }}>
Hello World👋
</h1>
</div>
);
}

Yay! you are able to write your first program using ReactJs, Hello World.Copy the link you can see above the Hello World as given shown in the image and paste it in the browser. You can see your program running live. Hope you are satisfied with the output you got.Hurray!!!! You got the final result, You can share it with your friends, family and well-wishers. Your achievements 🏋️🎯 Kudos to you. More Power and Courage to you.
Hey! now get back to the file to explore more about the package.json this will give you overview of the project that it is using. You need to have a bit of idea about its existence on the project. Nothing much different is there from the Code which we will be creating the npm template. May be you haven't forgot why we got our tools ready on our setup.
Let's try out the other way to write our Hello World
The manual way of installing the package to CREATE-REACT-APP :-
Create an empty folder in your system.
- Open the folder using
VS Coderecently we installed. - open the terminal and check the directory is correct or no.
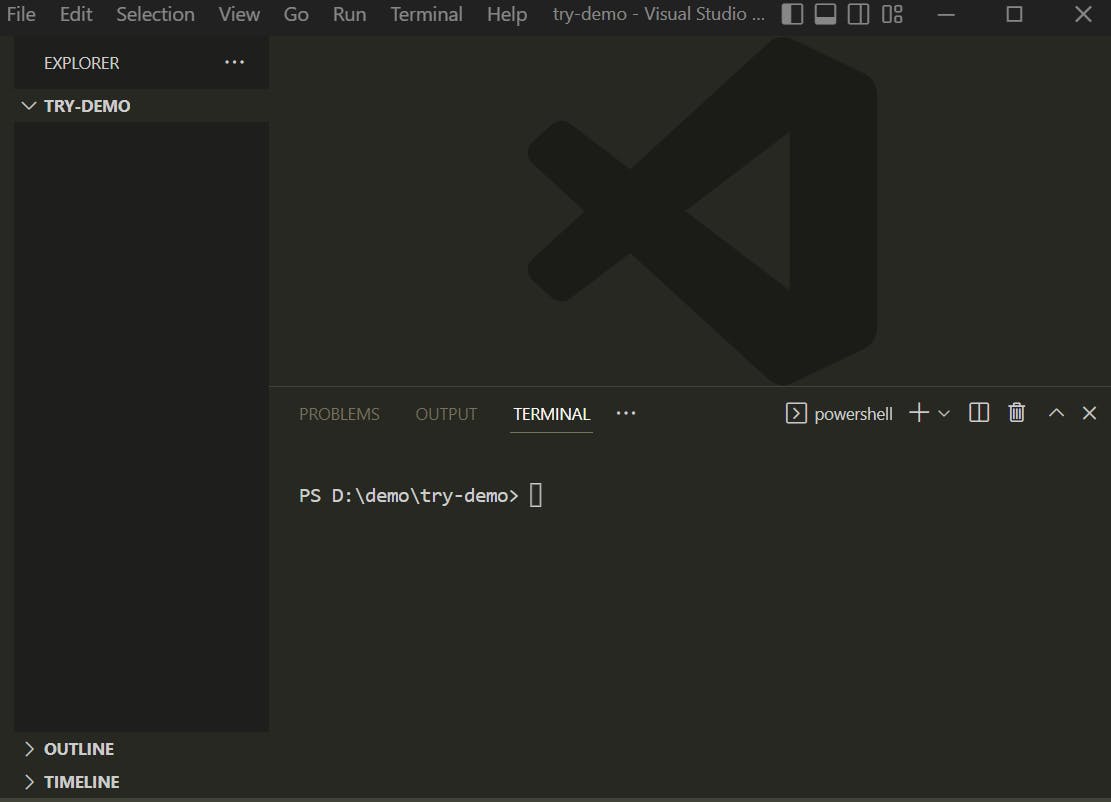
- Check the image below for the demo. How our empty folder opened in VS Code will be seen along with the terminal opened.

In the terminal you need to write the following code
npx create-react-app my-app
cd my-app
npm start
In the above given image you can see the terminal opened, that is exactly the place where the code need to be pasted one after the other and after each code you need to hit Enter key to execute. Just follow the instructions step by step :

- I pasted the code and as soon as I clicked on the
ENTERbutton package started getting installed and it takes few seconds to install all the packages depends on the individuals internet speed.

- Here I changed the directory to the place where our project file is located. with the given code where
cdstands for change directorymy-appis the directory (folder) name.

npm startcommand is used to run our project in the browser. By default the template design will be shown.

- This is the live output of the project. Here we need to change the UI design and update the file according to your choice.

- You will be able to see those folders and files, we shall try to shorten the steps by just deleting the unnecessary files in the next illustration image.

- I removed all the unwanted files, which will just distract you from your Goal
Hello World. You too remove all the files as removed.
In this below section I shall share you all the code that I have updated.
- You need to go to the
index.htmlfile in thepublicfolder and delete the commented section, and observe closely , you can see only few lines of code available that is onlt theHTMLthat we will be working on our project. Although we make a huge project still our project will contain only onehtmlfile.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Hello</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
- Now, we shall move to the
srcdirectory and in theindex.jsfile we shall make some changes here too.
// copy and paste in your index.js file.
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
- After a long hustle we are able to reach to the conclusion were very soon...... Have faith learning takes time and you need to give that amount of time for learning. That's the secret of learning things.
Just make some changes in the App.js files from the code below :-
// App.js file is the final
import React from "react";
function App() {
return (
<div className="App">
<h1
style={{
height: "100%",
width: "100%",
fontSize: "150px",
display: "flex",
justifyContent: "center",
alignItems: "center",
}}
>
Hello World 👋
</h1>
</div>
);
}
export default App;
- We have finished the writing code and soon we will see the the result of our Hard Work.
Dan tanahhhhhhhhhhhhhhhhhhh...................🍾🎊🏋️!!!!!!!! Yah hooooooooooo

I hope you enjoyed reading and learning the ReactJs, this was only possible after having some knowledge on JavaScript .
Have a Great Fun.......! Keep Coding Keep Learning till my next article.
Once again drop some 💖 and comments