Table of contents
- Introduction of Markdown file
- What is Markdown?
- Reason to Use Mark Down.
- Working of Markdown files
- How to use Markdown Syntax in document?
- 1. Heading : This syntax is often used for the Title of the document or the Bold Text
- 2. Bold : It is used to bold the text of the document.
- 3. Italic : It styles the text as right side slanting.
- 4. Blockquote : It shows the quote with background as shady gray.
- 5. Ordered List : Same like Markup language it has numbered order list.
- 6. Unordered List : under list will have as bulleted or disc mark infront of the text.
- 7. Code : You can specify before you write the code is of which language.
- 8. Code block : Extended from the above code
- 9. Horizontal line : It is used to create a line in a document.
- 10. Link : It is a hyperlink which is used to redirect us to the actual webpage.
- 11. Image : We can also insert image in the markdown file , but the image also should be in the same directory or repository.
- 12. Table : We can also create table in MD file
Introduction of Markdown file
Markdown files are one of the most commonly used file specially by the developers to make every little notes for them. It is here can also be said that “This files are most preferred upon other file rather than using plain text or text document”. Many web notes file platform are adopting a Markdown syntax to use for beautifying the text here the potential unveils.
What is Markdown?
It is a lightweight markup language widely used for formatting of text just as MS Word or plain text. It is also regarded as one of the most popular markup languages. It was created in 2004 by John Gruber . You can refer the Wikipedia for further details about a creator.
Many text editor helps to add Markdown file, and use many applications for the macOS, Windows, Linux, iOS. It is dependable on the application you use. It is designed to be readable. Its main aim is to show like the plain text rather than like markup language.
Reason to Use Mark Down.
Writing becomes much easier and styles ever one can hide his expression on their face. It’s the satisfying feeling for the Software Engineers/Developers who learned the art of writing in Markdown document Half of his hurdles get vacant. The various reason for using Markdown are listed below :
- It is easy to learn and very fast to use , way much easy learn and write as compared to Hyper Text Markup Language. Just with little bit of twist here and there.
- Most of the Applications support it and some of the Websites also make use it, like Github and Articles writing platform – Hashnode.
- It is platform independent and text can be formatted in any devices having Operating System.
- Markup file converts itself to HTML flawlessly, without having to check the opening tags and closing tags.
- It is often used for creating Websites, Documents, email messages, presentations, mostly documentation of the Software, and other notes.
Working of Markdown files
It uses parser or markdown processor to convert the markdown text into the output of the HTMl format. Documents as viewed in the web browser and combined with styles. It varies on the application you use.
Its working flows in the serial direction from Markdown file -> Markdown App -> HTML -> Rendered Output. It has the extension as .md or .markdown. It is much recommended to just use in Visual Studio Code to see the magic in flawless way. It simply provides as the preview of the Markdown file.
How to use Markdown Syntax in document?
It is the much more interesting piling up the syntax for the Markdown files, given are the list down below , How to Use and their preview of the Markdown file.
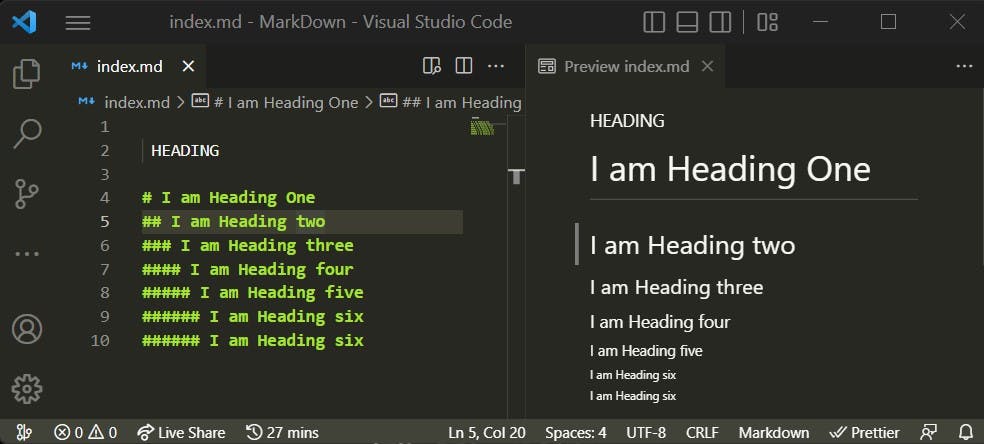
1. Heading : This syntax is often used for the Title of the document or the Bold Text
# H1
## H2
### H3
#### H4
##### H5

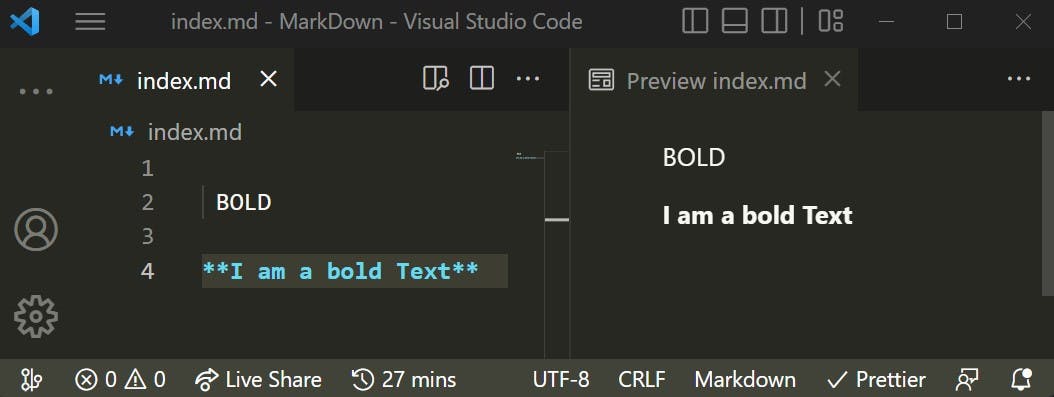
2. Bold : It is used to bold the text of the document.
**I am bold text.**

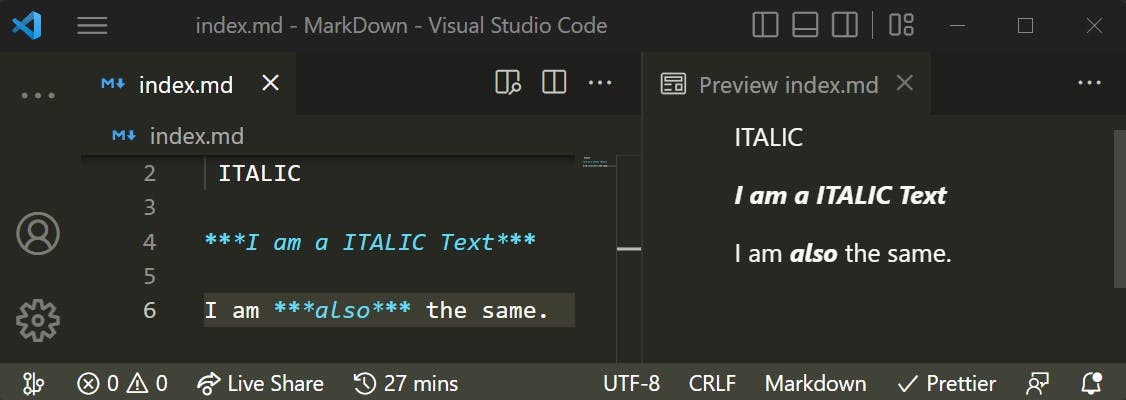
3. Italic : It styles the text as right side slanting.
Santos
*italicized text*

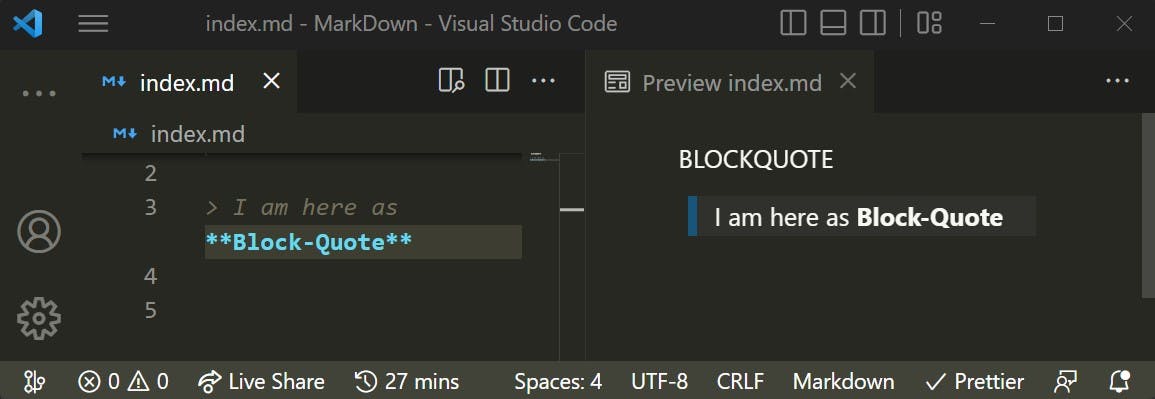
4. Blockquote : It shows the quote with background as shady gray.
> blockquote

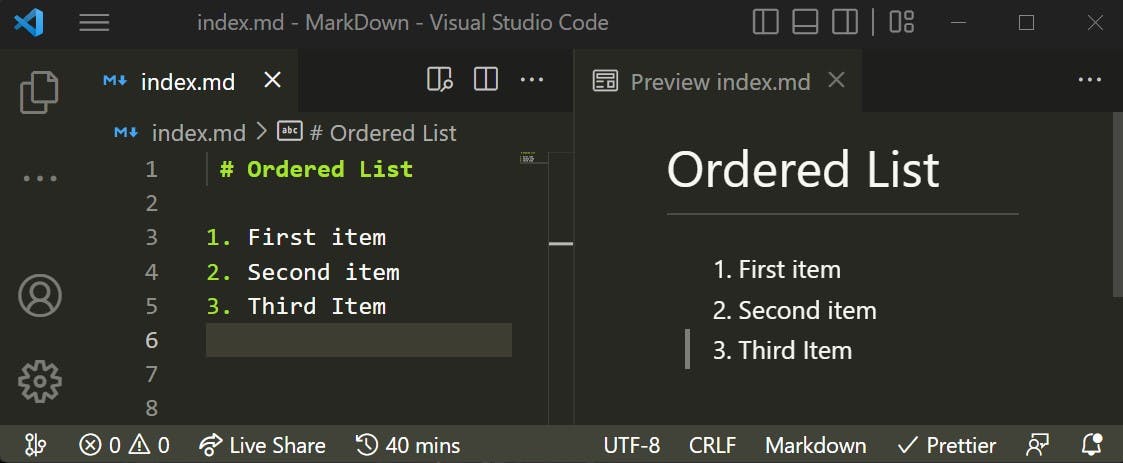
5. Ordered List : Same like Markup language it has numbered order list.
1. First item
2. Second item
3. Third item

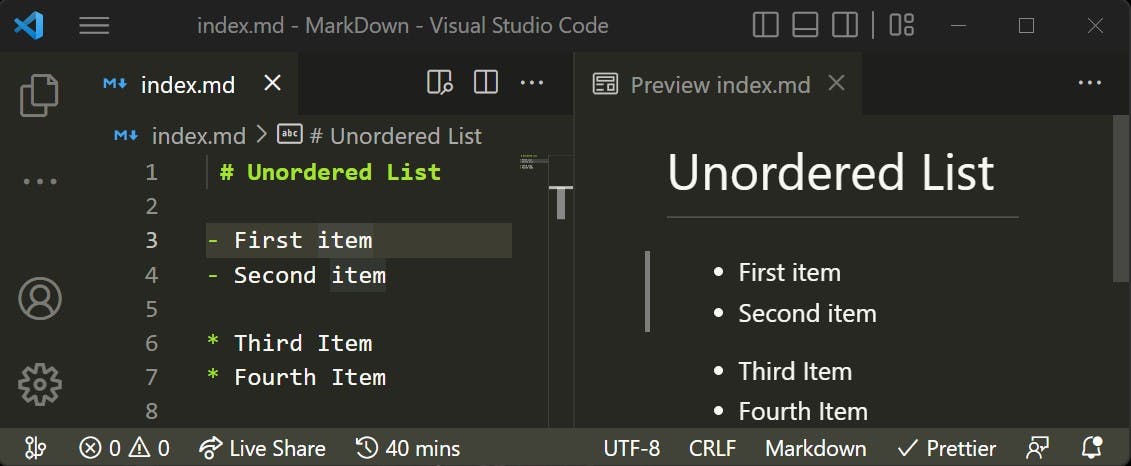
6. Unordered List : under list will have as bulleted or disc mark infront of the text.
- First item
- Second item
- Third item

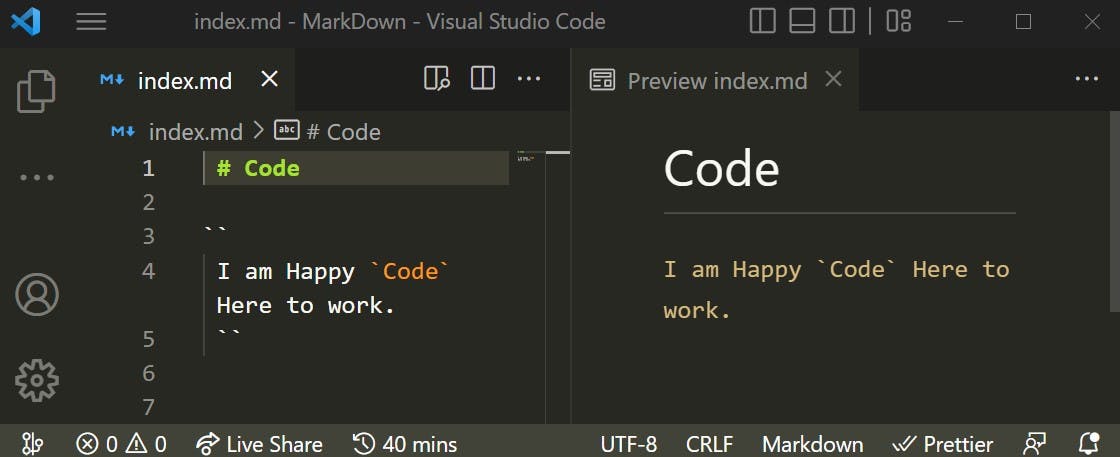
7. Code : You can specify before you write the code is of which language.
``Use `code` in your Markdown file.``

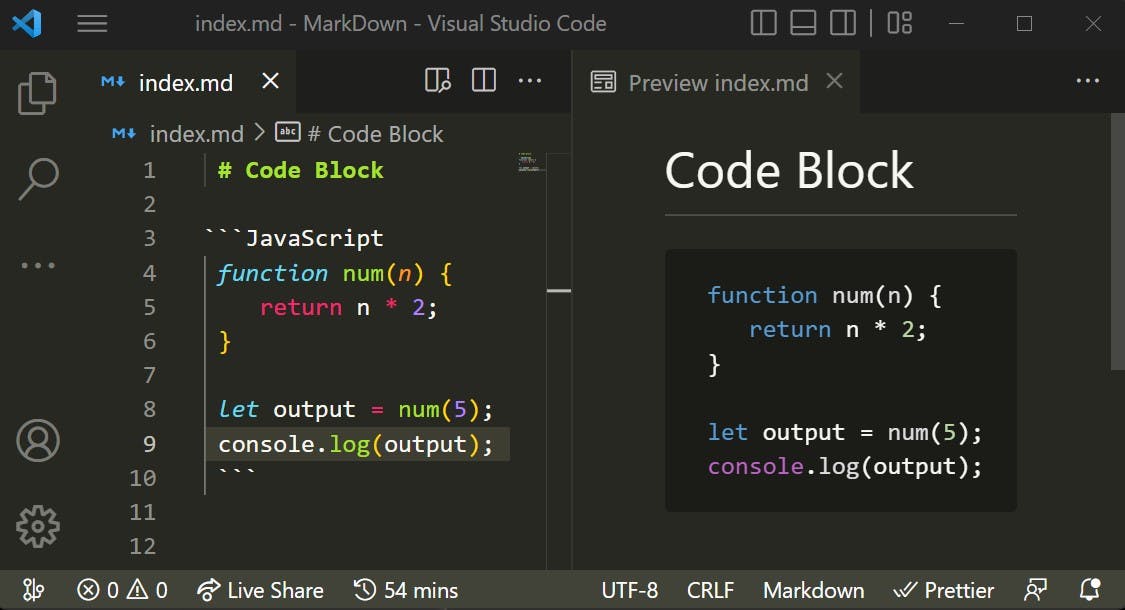
8. Code block : Extended from the above code
---javascript
function name(number) {
return number;
}
---

9. Horizontal line : It is used to create a line in a document.
---

10. Link : It is a hyperlink which is used to redirect us to the actual webpage.
[Google](htpps://google.co.in)

11. Image : We can also insert image in the markdown file , but the image also should be in the same directory or repository.
> ;

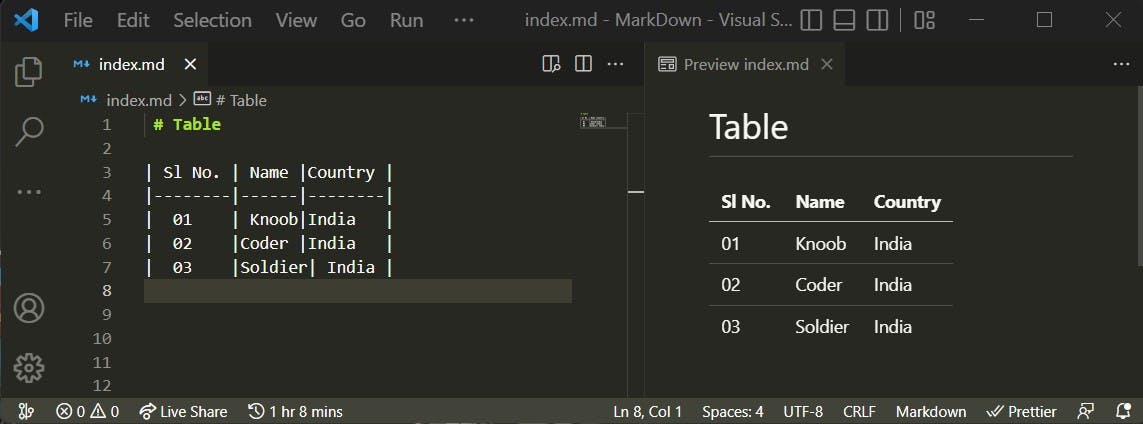
12. Table : We can also create table in MD file
| Head | Head |
|--------|---------|
| text | text |
| text | text |

You have come this far hope you enjoyed reading and you have the zeal to learn more about the Markdown. Refer to the link for more details. ReadMore 👍
Thank you for reading and please do leave a 💖 heart and follow me on Twitter 🐥.
#iwritecode #jsdeveloper
