ARRAY in JavaScript
For the Developers other than JavaScript Developer an array is a collection of items of same data type stored at contiguous memory locations.
*Example : *

This makes the lives of the developer much easier to trace the position of the elements. The base value of the index of array starts from 0 (zero).
This is the only reason why programmers start counting from 0 even in their daily life, yea it's the funny truth.
In JavaScript, An array is a single variable that stores different elements. Many different types of elements are stored and is accessed by the index value, starting from 0 and the end-nth elements 👉 nameOfArr.length - 1 negative numbers are not used to access. Hope by now you are able to relate what Array is in JavaScript. So, keep reading to know much about the Array.
Arrays in JavaScript are resizable means we can alter any value according to our need at any moment.
How to create Array in JavaScript
// First way to create array in JavaScript
data-types arrName = [];
let arrName = [1, 2, 3, 4, 5];
console.log(arrName); //to print the output
// Second way to create array in JavaScript
data-type variable = new Array();
let arrOne = new Array(1, 2, 3, 4, 5);
console.log(arrOne); //to print the output
Some of the most used methods in Arrays are :
1. Map 2. Filter 3. Sort 4. ForEach 5. Concat 6. Every 7. Some 8. Includes 9. Join 10. Reduce 11. Find 12. FindIndex 13. IndexOf 14. Fill 15. Slice 16. Reverse 17. Push 18. Pop 19. Shift 20. Unshift
1. Map
It is used hold key-value pair and iterates through the elements of an array and return a new array. Inside the parenthesis we can pass currentValue, index and and option keyword which holds the array.
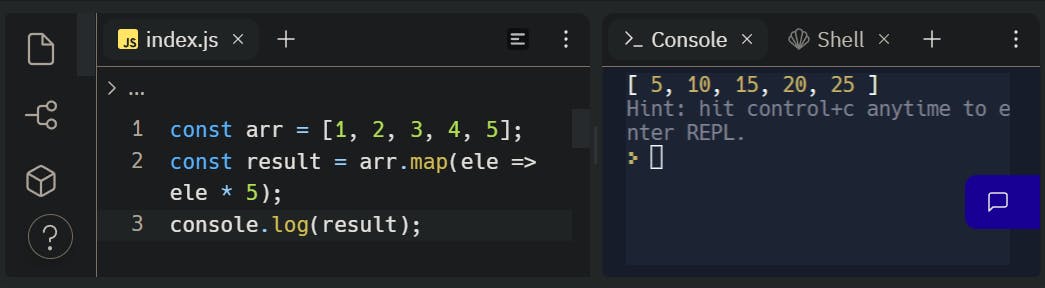
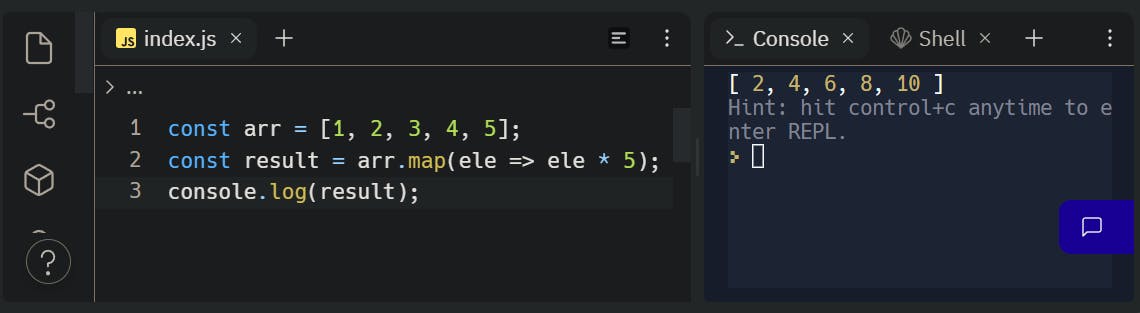
// MAP : map()
let arr = [1, 2, 3, 4, 5];
let output = arr.map((ele) => {
return ele * 5;
});
console.log(output);

2. Filter
filter() method in array is used to filter out only the necessary item which are true and omits the false condition. In simple words only those elements are accepted those passes the test.
// filter() method and execution to find the even number.
const arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const res = arr.filter( ele => ele % 2 == 0);
console.log(res);

3. Sort
sort() in array is used to sort the items in an array according to certain condition and return the reference of the array. Example : like Ascending order.
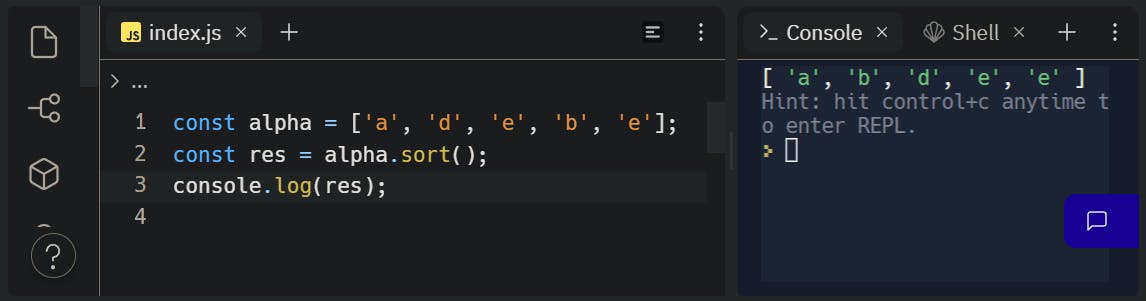
//Sort implementation
const alpha = ['a', 'd', 'e', 'b', 'e'];
const res = alpha.sort();
console.log(res);

4. ForEach
The forEach() method is used to call a function and iterates over the elements of an array. It is also used to loop through the array.
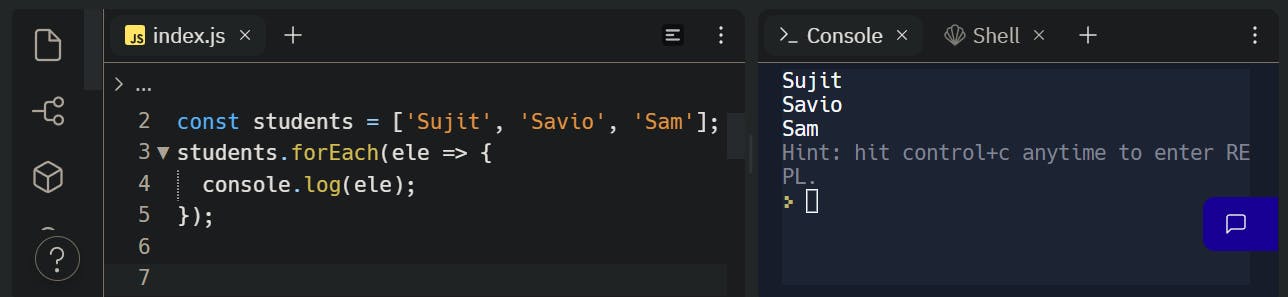
// forEach()
const students = ['Sujit', 'Savio', 'Sam'];
students.forEach(ele => {
console.log(ele);
});

5. Concat
The concat() method in array is used to append the other value to the assigned value or array. It is often used to join two different words. In short you can understand it as joining two different array.
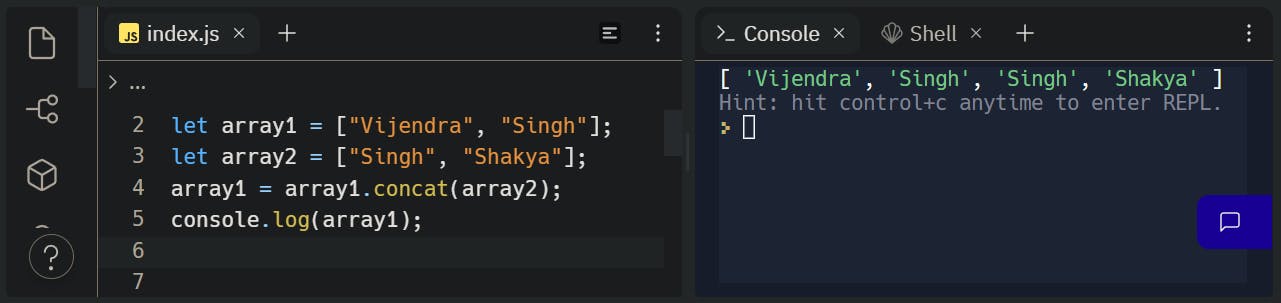
// Concat()
let arrOne = ["Vijendra", "Singh"];
let arrTwo = ["Singh", "Shakya"];
let arrOut = arrOne.concat(arrTwo);
console.log(arrOut);

6. Every
every() method of array checks every element in the array that passes the condition, returning true or false as which among them is approriate.
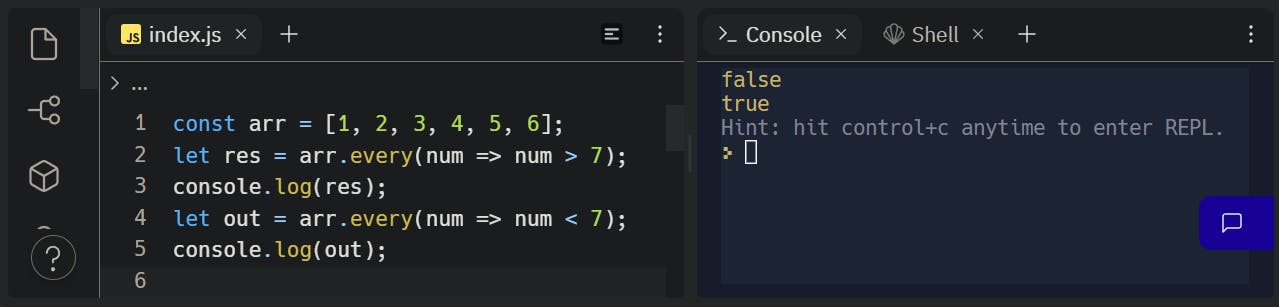
// every() and its implementation
const arr = [1, 2, 3, 4, 5, 6];
let res = arr.every(num => num > 7);
console.log(res);
let out = arr.every(num => num < 7);
console.log(out);

7. Some
The some() method is used to return result in true or false according to the condition. It checks whether even one item passes the test. It does not modify the array.
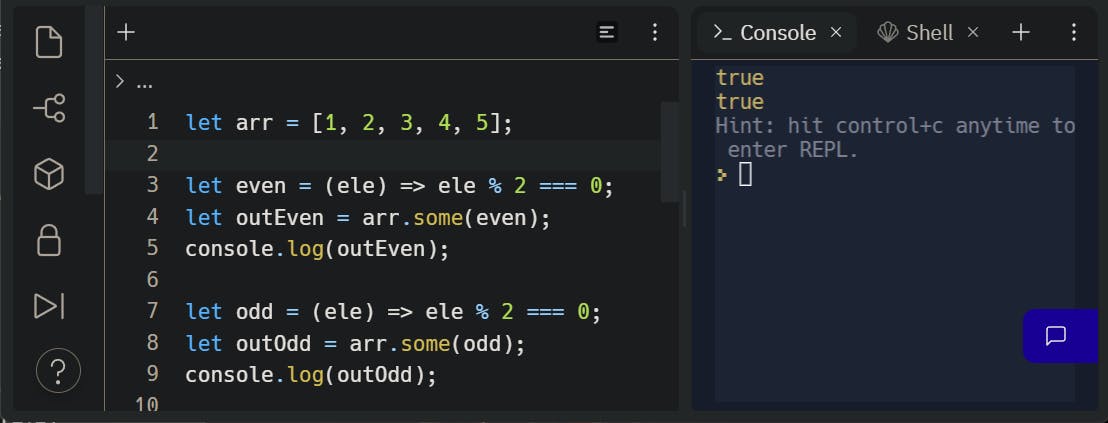
// some() Two examples given below
let arr = [1, 2, 3, 4, 5];
let even = (ele) => ele % 2 === 0;
let outEven = arr.some(even);
console.log(outEven);
let odd = (ele) => ele % 2 === 0;
let outOdd = arr.some(odd);
console.log(outOdd);

8. Includes
The includes() is used to determine the exact character is present in the specific string or not. If it includes then it return true else returns false.
// Includes
let name = 'Santos Murmu';
let result = name.includes('Murmu');
let result1 = name.includes('murmu');
console.log(result);
console.log(result1);

9. Join
This method is basically used to join the elements of an array into a single string. Here the elements of the string will be separated by a any specified separator and its default value is a comma.
// join()
var arr = [1, 2, 3, 4, 5, 6];
console.log(arr.join());
console.log(arr.join(' - '));

10. Reduce
reduce() method is used to reduce the solution , means single result is returned. It takes two important parameter and the third parameter is optional. Accumulator and current-value.
let arr = [1, 2, 3, 4, 5, 6];
let output = arr.reduce((accumulator, current) => {
accumulator = accumulator + current;
return accumulator;
});
console.log(output);

11. Find
The find() method in Javascript is used to only get the value of the first element in the array that fulfills the given condition. Try it out Try Online
// find()
const arr = [1,2,3,4,5,7,8];
const out = arr.find(ele => ele > 5);
console.log(out);

12. FindIndex
This findIndex() method is used to execute in array. If the test case is passed then returns index value of the element. It does not execute if the array is empty and returns -1 if no match is found.
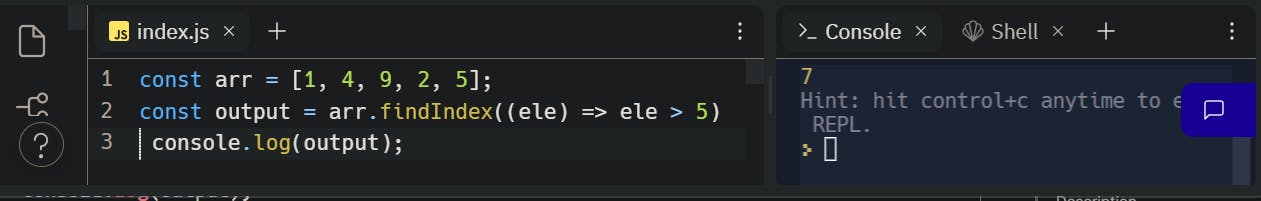
// findIndex()
const arr = [1, 4, 9, 2, 5];
const output = arr.findIndex((ele) => ele > 5)
console.log(output);

13. IndexOf
This method is used to provide us first reference with the element of index value passed as parameter in indexOf() method. Return -1 if no element mentioned is present.
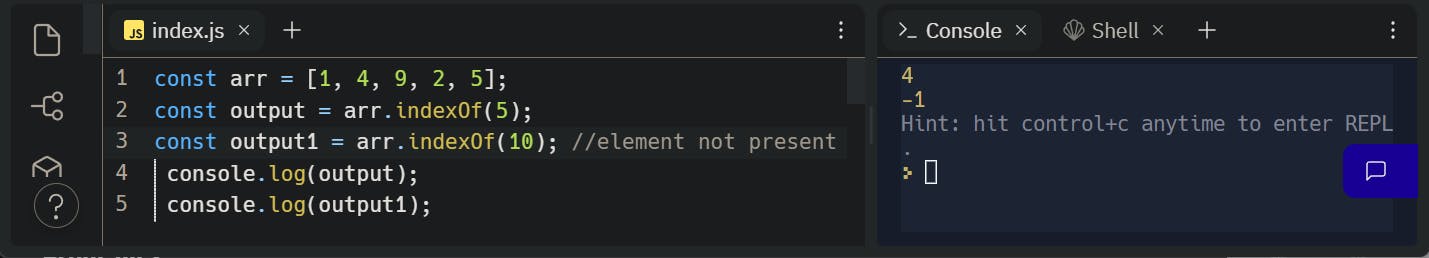
// indexOf()
const arr = [1, 4, 9, 2, 5];
const output = arr.indexOf(5);
const output1 = arr.indexOf(10);
console.log(output);
console.log(output1);

14. Fill
This method modifies the array and changes all the elements in an array to static v alue, in all indices.
fill(value, start, end)
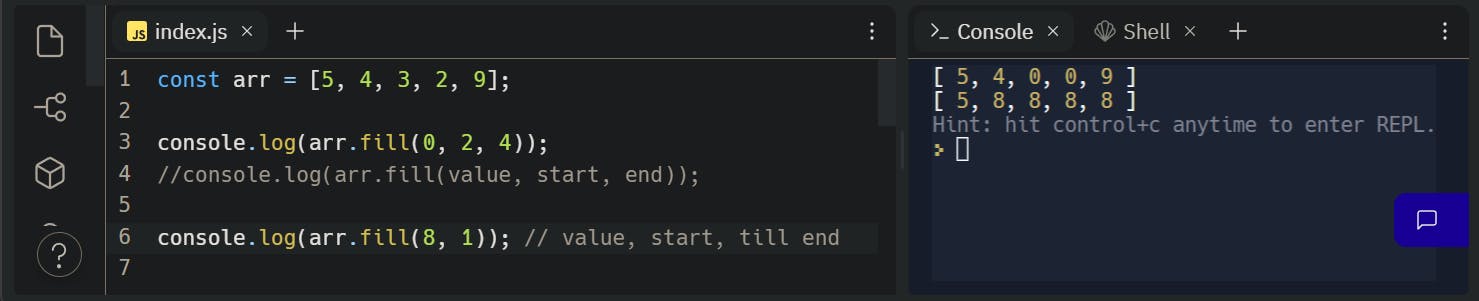
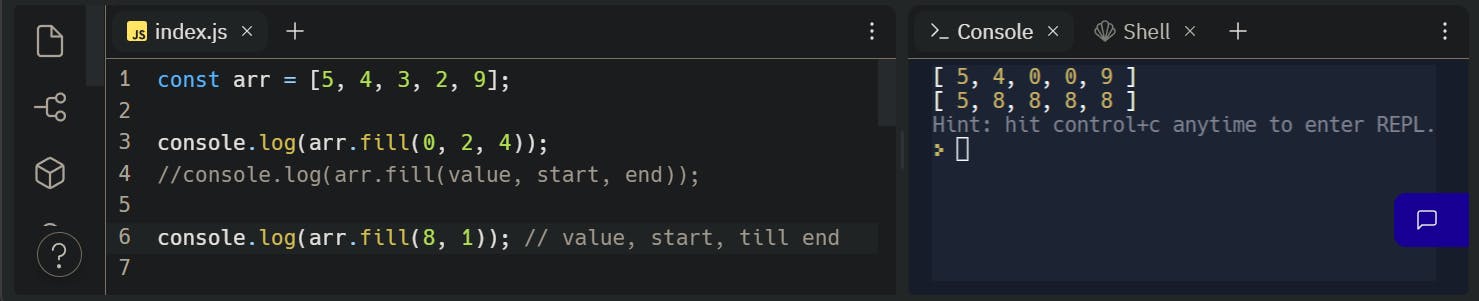
// fill()
const arr = [5, 4, 3, 2, 9];
console.log(arr.fill(0, 2, 4));
//console.log(arr.fill(value, start, end));
console.log(arr.fill(8, 1)); // value, start, if end value missing then till end it will replace.

15. Slice
slice() method is used pass two parameter as start and end, creates a new arrow but does not modify the original array. It return a selected element array in a new array. In simple you can refer to it as the cut out from the existing array accordingly the parameter passed.
slice(start, end)
// slice(start, end)
const arr = [5, 4, 3, 2, 9, 10, 1, 6];
const output = arr.slice(1,3);
console.log(output);

16. Reverse
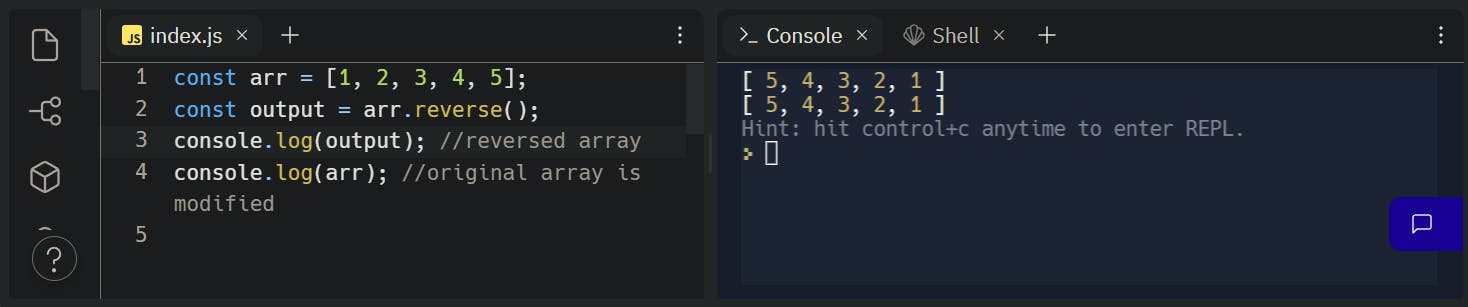
reverse() is used to reverse the direction of the array item, just replaces the index order of each element. Means one element will start from last and the last element will come to the first index position.It alters the original array.
//array.reverse()
const arr = [1, 2, 3, 4, 5];
const output = arr.reverse();
console.log(output); //reversed array
console.log(arr); //original array is modified.

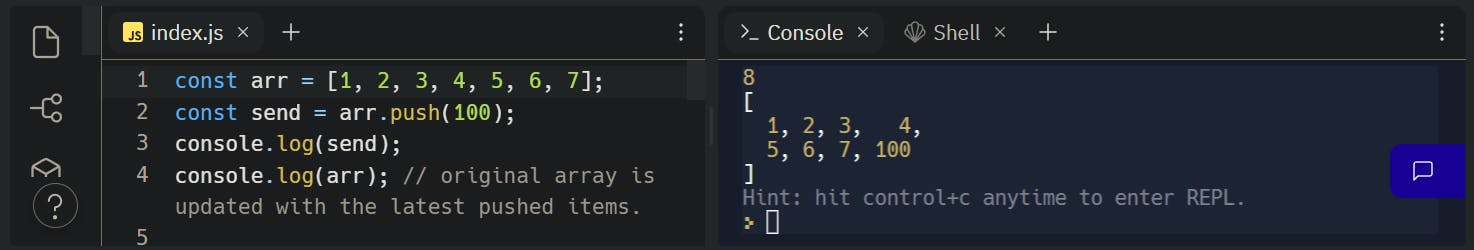
17. Push
This push() method is used to insert a value or element into array at the last index position of an array. Any data type can be push into the array. It returns the out as the total number of elements present in the array.
Array.push("value") : it will push value into array.
// push()
const arr = [1, 2, 3, 4, 5, 6, 7];
const send = arr.push(100);
console.log(send);

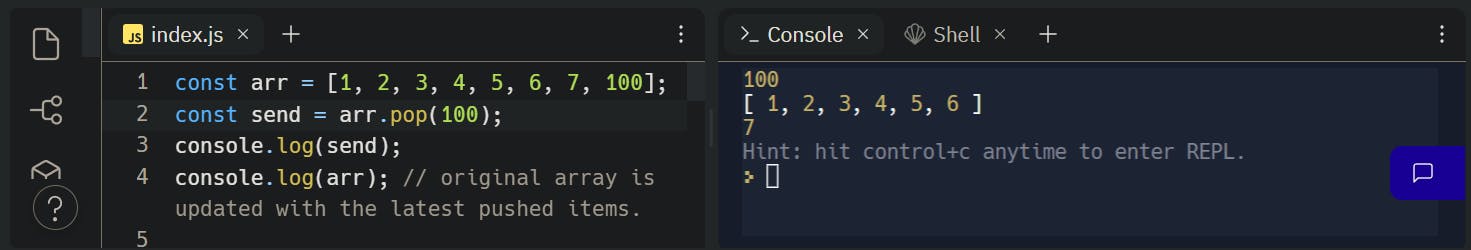
18. Pop
This pop() method in array is ued to delete out the passed parameter from the array. It is similar to the push item but its function is just the opposite. It removes item from the existing element in array.
Array.pop(100); removes 100 from the Array
// pop()
const arr = [1, 2, 3, 4, 5, 6, 7, 100];
const send = arr.pop(100);
console.log(send);
console.log(arr);
// original array is updated with the latest deleted item is removed.

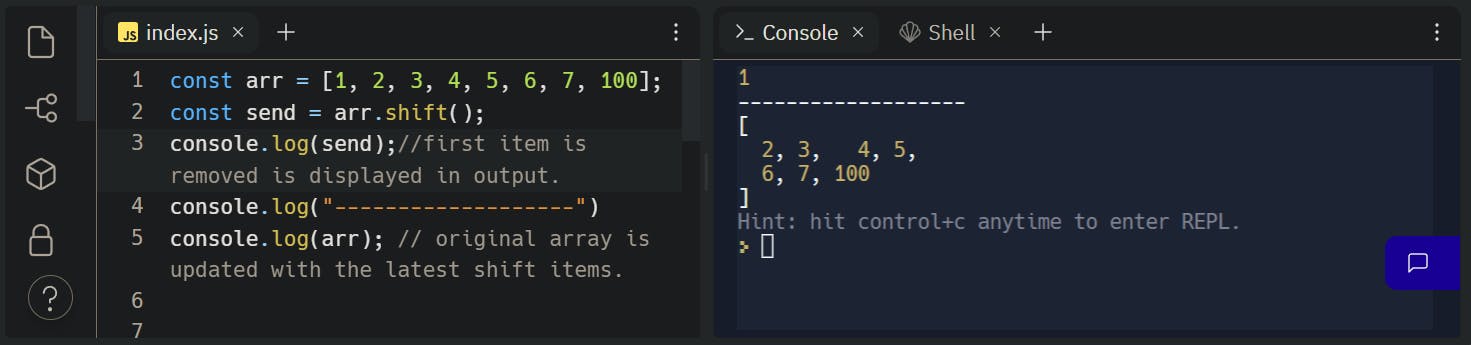
19. Shift
This shift() method is used to modify the array and removes the first index item from the array and length of the array and thus the array length is changed.
Array.shift();
//shift(parameter);
const arr = [1, 2, 3, 4, 5, 6, 7, 100];
const send = arr.shift();
console.log(send);
console.log("-------------------")
console.log(arr); items.

20. Unshift
This unshift() method is also similar to shift() method which returns the length of the array whereas unlike shift() method here it is used to add one or more elements to the beginning of the array.
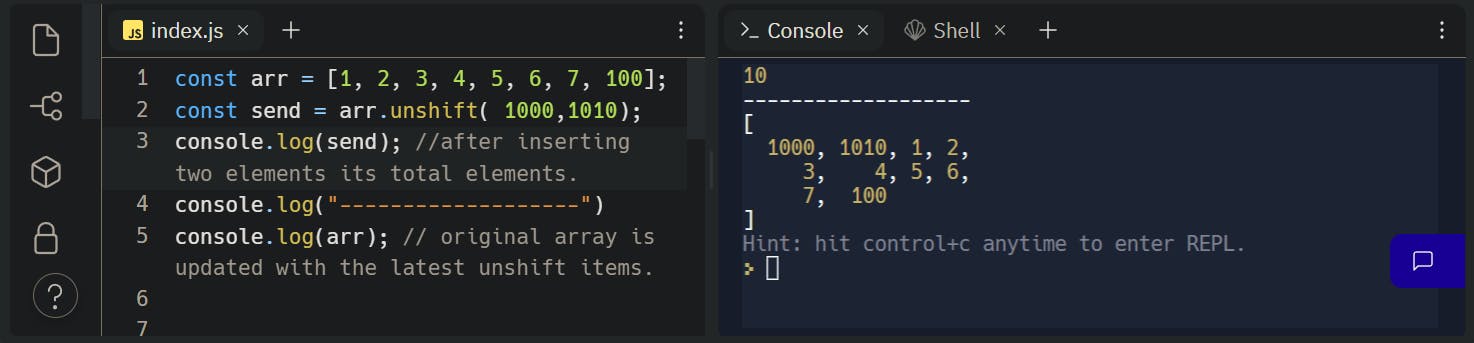
//unshift();
const arr = [1, 2, 3, 4, 5, 6, 7, 100];
const send = arr.unshift( 1000,1010);
console.log(send);
console.log("-------------------")
console.log(arr); // original array is updated with the latest unshift items.

Thank you for reading till the end of the content and I beleive that you got to learn a lot from this article, Please do like and follow me for more of such contents. I also would like to get the heart in the emoji section as well as in the comment section. So, Hurry up and leave the 💖 in the comment below. Always open for any suggestion from your end.